1.在入门包中。我将在您的网站上安装一个基本的Shopify主题,进行一些颜色标记,然后在其中输入徽标,文字,5种产品和其他详细信息等内容。
2.在标准包装中。我将向您展示一些高级主题。您可以选择其中一个主题,然后我将在您的网站中安装该Premium Shopify主题,根据您的要求进行颜色标记,然后在其中输入徽标,文字,10个产品和其他详细信息等内容。
3.预先包装。我将为您创建一个全新的自定义网站。我会向您发送一些问题,以收集您的要求,例如您的首选配色方案,参考网站,布局,功能等。
并且,我会相应地为您创建一个新网站。

1:您的Shopify网址
2:高级主题(如果您选择标准套餐)
Shopify网站页面可以分为几个部分:
1.标头。它是一个内容块,您可以在在线商店的每个页面的上部看到它。标头通常由商店名称,徽标,主要网站导航菜单和购物车标志组成。
2.页脚。这是一个内容块,您可以在在线商店的每个页面的底部看到它。页脚可能包含菜单,指向社交网络的链接,联系信息,有时还包括新闻通讯注册。
3.身体。它是网站任何页面上页眉和页脚之间的区域。页眉或页脚是静态元素–它们在每个页面上都保持不变。与它们相比,网页正文是动态的,其内容根据您访问的页面而变化。
在本文中,我们将讨论标题块以及如何配置其组件。
如果您对页脚块配置感兴趣,请访问此页面,并在综合指南中找到所需的一切。
您也可以在Shopify教程中签出创建菜单来改善导航。
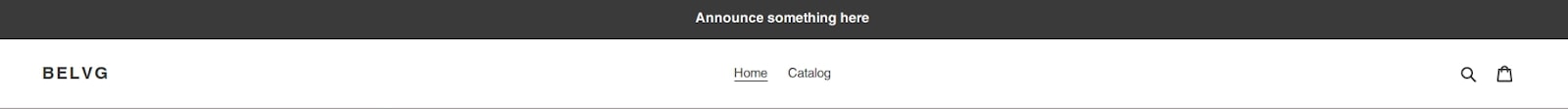
在Shopify中,标题 如下所示:

基本上,它可以分为2个块。第一块是公告栏。它包含一个欢迎信息。第二块包含徽标,菜单,搜索栏和购物车。
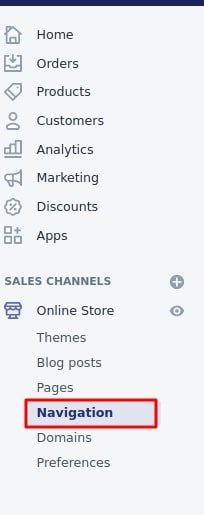
为了编辑标题栏,您需要进入网站的管理面板,然后转到Online Store-> Themes。

然后,您需要选择当前主题,然后按“自定义”按钮。

在这里,您将看到带有网站部分(页眉,页脚等)的块。您需要选择标题部分。

现在,让我们看一下用于标题块自定义的主要Shopify功能。

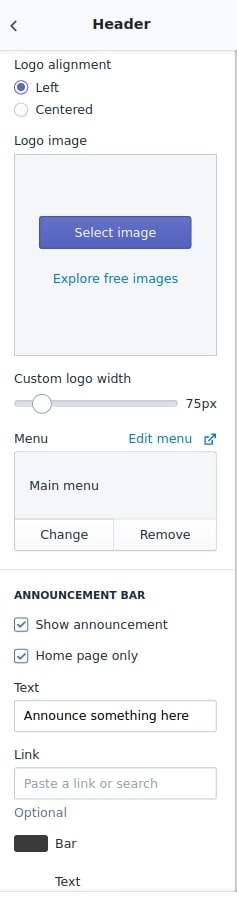
标题中可以更改的第一个元素是徽标。您可以通过选择建议的选项之一(左,中)来更改其位置。除了从设备上传自己的徽标外,您还可以通过按探索免费图片选择可用的免费选项之一。

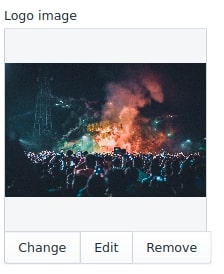
在我们的文章中,我们将选择第二个选项,并准备一个现成的徽标图像。

应用新图像后,将显示三个按钮:

我们在这里讨论的下一个元素是您网站的主菜单。

默认情况下,主菜单处于选中状态。您可以通过按更改按钮来选择另一个菜单,或通过按编辑菜单按钮来编辑当前菜单。

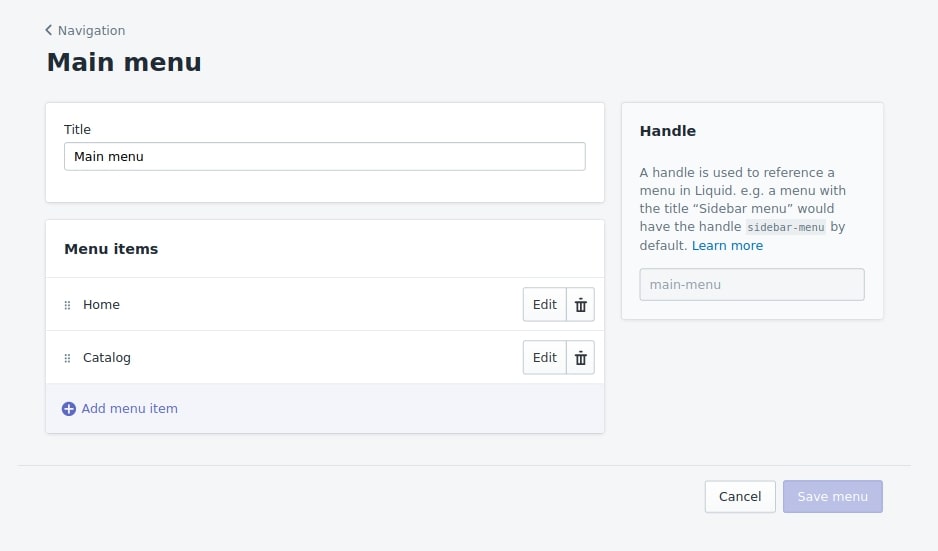
在菜单编辑部分,您可以创建新菜单项,也可以编辑现有菜单项。您还可以使用下拉菜单对产品,集合或页面进行分组,以改善在线商店的导航。例如,如果您有很多产品,则可以将它们添加到集合中,并使用下拉菜单来组织这些集合。这将帮助客户找到必要的产品类型。您可以通过在主项目下创建或移动子菜单项来创建下拉菜单。主项目将显示在商店的主菜单中,子菜单项将显示在下拉菜单中。子菜单部分可以分为2级。
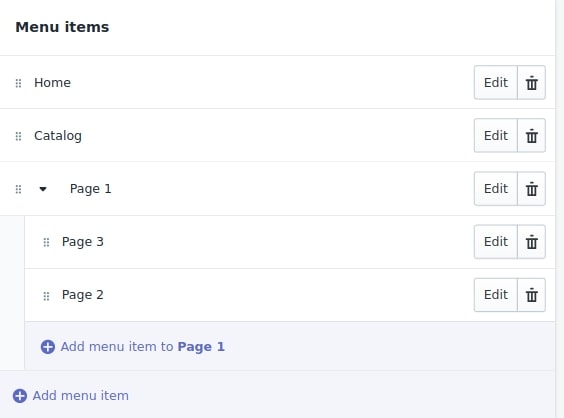
例如,让我们创建一个连接到网站页面的菜单项,可以在其中放置2个以上的项目:

您应该注意第一级菜单项是左对齐的。第二级菜单项彼此对齐,但缩进到第一级菜单项。
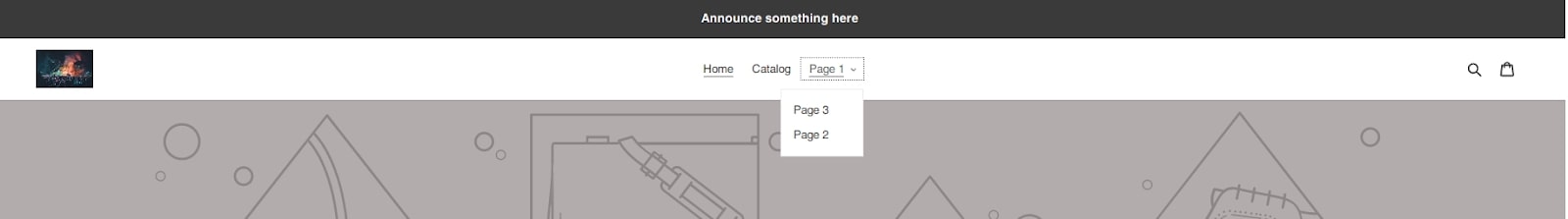
在前面,它看起来像这样:

还值得一提的是,您可以直接从管理面板主菜单中编辑菜单。只需转到在线商店->导航。

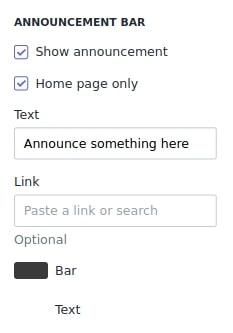
您可以编辑的下一个块是通知消息。

默认情况下,此块是隐藏的,但您可以通过单击显示公告使其可见。您也可以仅在主页上显示此块。为此,您需要在“仅主页”上打勾。
在文本字段中,您可以更改消息文本。
在链接字段中,您可以提及用户在单击此块时将进入的网站页面。您还可以更改块的颜色和文本的颜色。
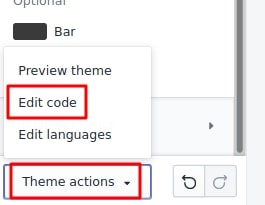
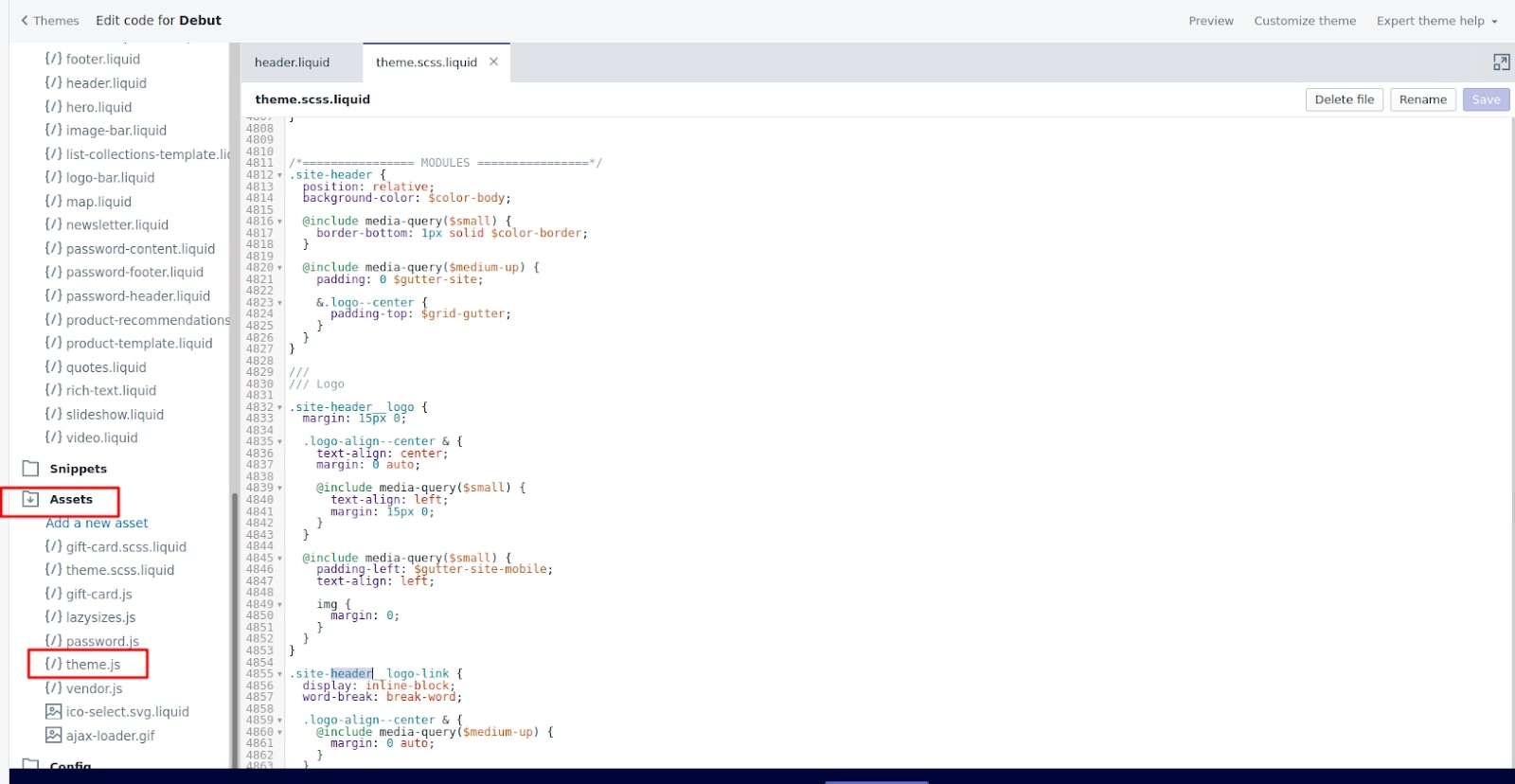
您可以直接通过代码编辑标题块。为此,请转到主题操作->编辑代码。

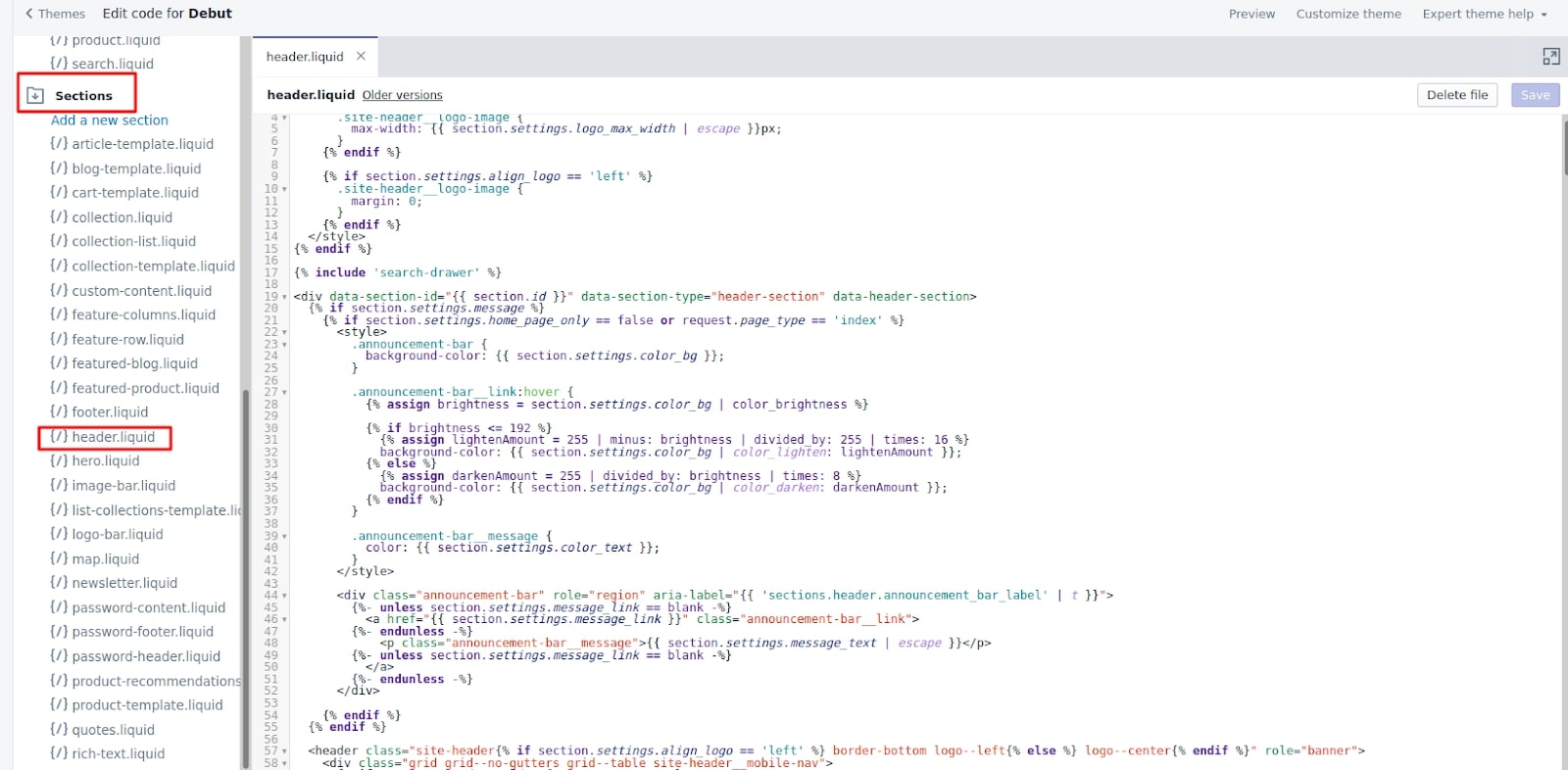
输入包含主题模板的部分后,需要在这些部分中打开header.liquid模板。

使用Shopify布局和HTML,您可以更改块的位置,删除块,添加自己的类和属性等。要在Assets中编辑样式,您需要选择theme.scss.liquid文件。

粘性标题意味着在滚动页面时,导航,徽标和图标将跟随用户。当您希望客户可以轻松访问网站导航时,此功能非常有用。让我们看一下两种如何在Shopify中创建粘性标头的方法。在第一种情况下,整个标题都是粘性的(连同公告栏);在第二种情况下,公告栏将不会发粘-不会被修复。
#SearchDrawer {
z-index:1001;
}
#shopify-section-header {
position: fixed;
z-index:1000;
left:0;
right:0;
}
|
function headerSize() {
let $headerHeight = $(‘div#shopify-section-header’).outerHeight();
$(‘#PageContainer’).css(‘padding-top’, $headerHeight);
}
$(window).on(“load”, headerSize);
$(window).on(“resize”, $.debounce(500, headerSize));
|
之后,您需要保存更改并重新加载您的网站页面。
如果您不想用粘性标题固定公告栏,则需要执行以下步骤:
您需要我什么才能开始?
您是否自定义现有的Shopify主题?
您是否从零开始开发Shopify商店?
当您开始开设Shopify商店的过程时,系统会要求您选择一个主题。您可以选择免费主题或付费主题,您应该知道主题将是通用主题并且是为假货商店设计的。您将必须采用该主题的元素并对其进行操作以匹配您自己的品牌。您可以选择简单或复杂。
您无疑想要一家专业商店,该商店可以使访问者希望将钱花在您的产品上。考虑到这一点,花一些时间进行自定义很重要,这是自定义Shopify网站的最佳方法。
众多品牌纷纷选择Shopify作为其电子商务平台的原因是专业设计的主题库。Shopify的专家不仅是一个非常容易使用的平台,甚至对于大多数“非技术人员”来说,也很容易使用,并且提供了精美设计的 主题,这些主题经过优化可以促进销售。
如果您不熟悉网页设计,那么主题就是控制任何网站的“布局和外观”的因素。在Shopify上,其模板语言为Liquid,这对接下来的内容很重要。如果您确实选择聘请专家来处理Shopify主题自定义,则需要确保他们能熟练使用此编码语言和结构。
下载主题后,您只需导航至在线商店>主题>自定义主题即可开始自定义过程。每个主题都允许您自定义某些类型的页面,设置和项目,例如字体,颜色和摄影。某些要更改的元素如果不编辑代码的HTML或CSS将无法实现。
雇用Shopify专家确实是自定义主题的最佳方法。在他们的帮助下,您可以专注于建立业务和策略,同时确保商店具有所需的美观和功能。这里有几个选项。首先,您应该选择一个主题,然后聘请设计师将您的品牌转化为主题的各个方面。一旦您对房屋,内饰和产品页面的外观感到满意,就可以将设计移交给Shopify开发人员。
然后,定制工作开始了,很快您就会拥有应有的产品。